

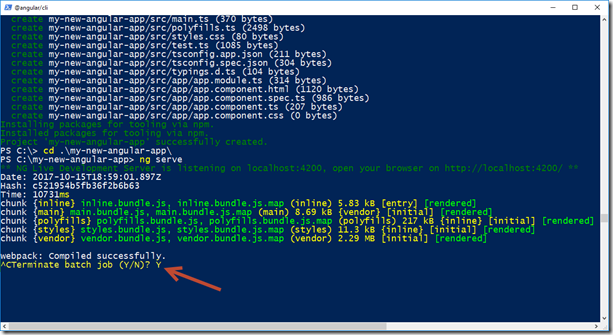
You can also use ng tool to generate the angular2 files for you. The watch command in dotnet watches for changes in the application and rebuilds it whenever you change something. If you use the command line version, be careful about the port it uses and set it up properly in the proxy config file. Backend app can be started from the Visual Studio or also command line with dotnet watch run. The first one is started with the command npm start executed from the Frontend directory.

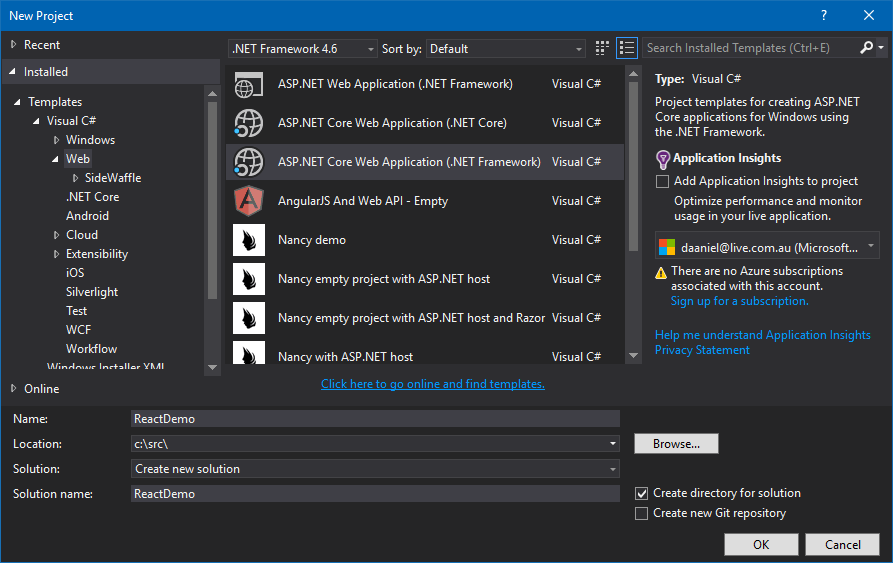
To work on the app, you need to start both, ng dev server and ASP.NET application. Now, when everything is set up, there are few things to remember. We will change it to file and edit outDir property: "outDir" : "./Backend/wwwroot" Working with your application The CLI tool, by default, creates the files in the dist directory. I mentioned above, we will use the cli to build the angular app. Open package.json in the Frontend project, find the scripts section and modify start command to: "start" : "ng serve -proxy-config " Build config The last thing we need to do here is to modify npm start script, so it uses the proxy configuration. This will pass all the API requests to the running ASP.NET Core application. If you’re using Visual Studio, you can read it from Backend project properties. When that’s done, you can modify the Startup class: public class Startup For that, you need to add these two packages to project.json file: "" : "1.0.1", "" : "1.0.0" , Name the solution with your project name.īecause we have created an empty project, we need to configure MVC and add support for static files. Open Visual Studio and create a new ASP.NET Core project called Backend in the new solution. Thanks to the input from Paweł Sołtysiak, the project is also compatible with VS Code. I will now walk you through the process of creating an app using Visual Studio 2015. If you are starting a new app, I strongly recommend using it. Using it is much simpler, than configuring the application manually.


 0 kommentar(er)
0 kommentar(er)
